Wysiwyg 에디터 중 하나인 토스트UI(TOAST UI) 에디터를 선택하여 신규 프로젝트를 진행하게 되었습니다. TOAST UI Editor는 NHN에서 개발한 오픈소스이며, 마크다운과 위지윅 방식을 지원하는 에디터입니다. CKeditor와 Summernote를 고민하던 중 TOAST UI Editor를 선택했습니다. 이제 TOAST UI를 세팅하는 방법을 알아보도록 하겠습니다. 쉽게 세팅할 수 있었습니다.
1. CDN 추가
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.48.4/codemirror.css" />
<link rel="stylesheet" href="https://uicdn.toast.com/editor/latest/toastui-editor.min.css" /><script src="https://uicdn.toast.com/editor/latest/toastui-editor-all.min.js"></script>
2. TOAST UI 기본 세팅
const Editor = toastui.Editor;
const editor = new Editor({
el: document.querySelector('#editor'),
height: '600px',
initialEditType: 'markdown',
previewStyle: 'vertical',
hooks: {
addImageBlobHook: async (blob, callback) => {
const upload = uploadImage(blob);
callback(upload, 'alt text');
}
}
});
const uploadImage = (blob) => {
const formData = new FormData();
formData.append('image', blob);
// 서버로부터 이미지 주소 받아오는거 구현 필요
const url = "https://www.premiumoutlets.co.kr/webcontents/20220127_144158_220124_slide_01.jpg";
return url;
};<div class="form-group">
<div id="editor" name="editor" ></div>
<input type="hidden" id="toastdata" name="toastdata" />
</div>
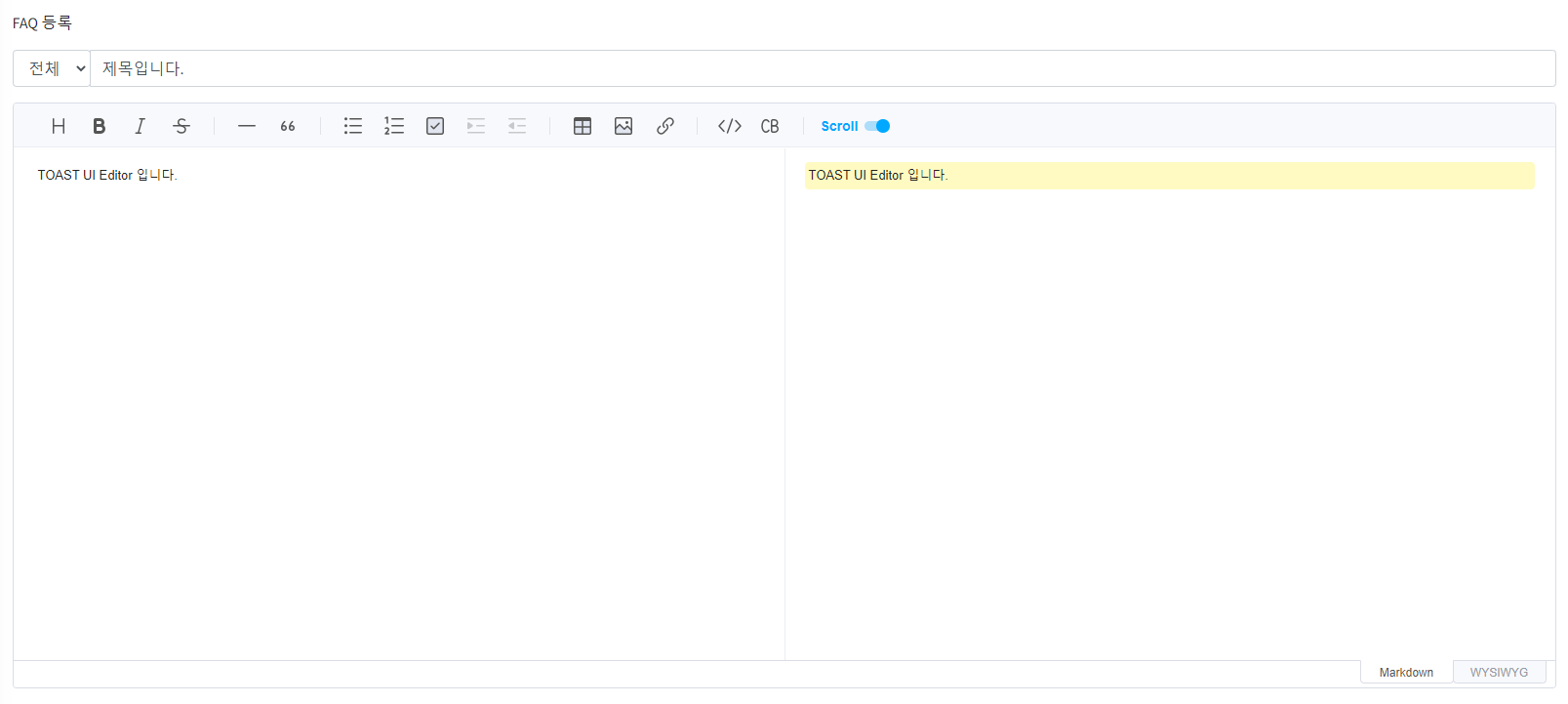
이렇게 한 후 결과를 확인하면 아래와 같습니다. 이미지 업로드 기능도 잘 되어 있습니다.

아래 링크를 통해 TOAST UI 샘플을 참고하실 수 있습니다.
TOAST UI :: Make Your Web Delicious!
The TOAST UI Is Free Open-source JavaScript UI Libraries Maintained By NHN Cloud.
ui.toast.com



